Kaskádové styly
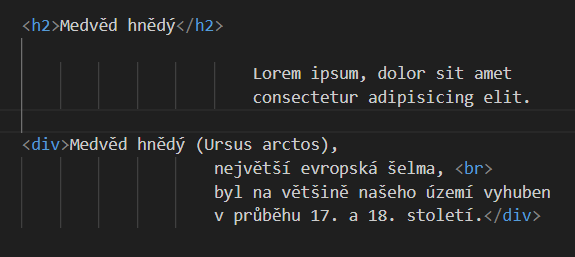
Borders v CSS slouží k definování okrajů kolem elementů.
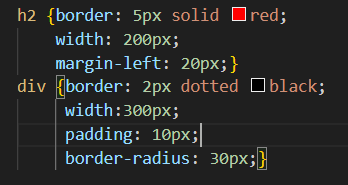
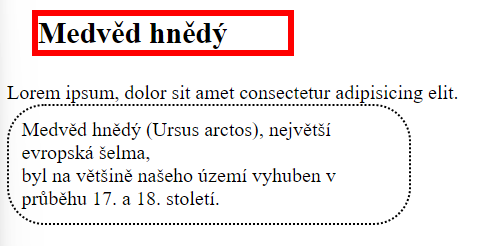
Mohou být nastaveny pomocí vlastnosti border, která kombinuje šířku, styl a barvu, například border: 2px solid black;.
Šířka určuje tloušťku okraje, styl může být různý (např. solid, dashed, dotted) a barva určuje barvu okraje. Každá strana okraje (top, right, bottom, left) může být také nastavena samostatně pomocí vlastností jako border-top, border-right, atd.
Okraje mohou být zaoblené pomocí vlastnosti border-radius. CSS umožňuje i složitější styly okrajů, jako jsou dvojité čáry nebo trojrozměrné efekty.
Kromě estetické funkce mohou okraje pomoci také vizuálně oddělit obsah a vytvořit jasnou strukturu stránky.